Google Console Setup for Web Client ID
This guide will walk you through the steps to set up a project in Google Console, create an OAuth consent screen, and generate a web client ID for Google authentication in your Expo app.
Creating a Project in Google Console
- Go to Google Cloud Console and sign in with your Google account.
- Click on the project selector dropdown at the top of the page.
- Click on "New Project".
- Enter a name for your project and click "Create".
- Once the project is created, select it from the project selector dropdown.

Creating an OAuth Consent Screen
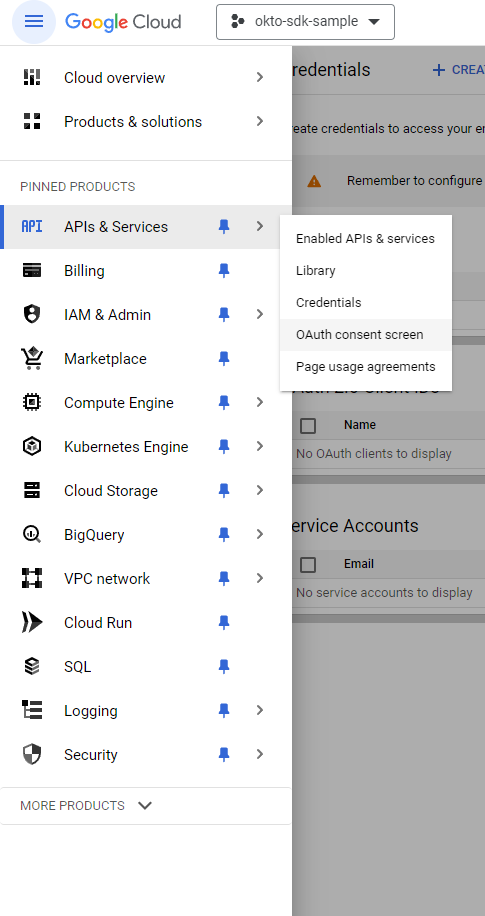
- In Google Cloud Console, navigate to the "APIs & Services" > "OAuth consent screen" page from the left sidebar.
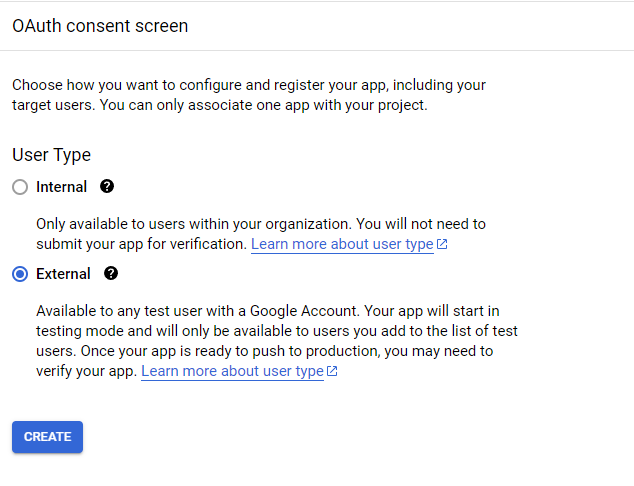
- Click on "Create" to start setting up your consent screen.
- Choose the user type for your application (Internal or External) and click "Create".
- Fill out the required fields on the consent screen configuration form:
- Application name: Enter the name of your application.
- User support email: Enter an email address where users can contact you for support.
- Developer contact information: Provide contact information for the developer of the application.
- Click "Save and Continue".


Getting Your Expo Configuration
Your Expo username and app slug are required for setting up the redirect URL. These can be found in your app.json:
In your app.json, look for:
{
"expo": {
"owner": "your-username",
"slug": "your-app-slug"
}
}If owner is not set, it will use your Expo username.
Creating a Web Client ID
-
Navigate to the "Credentials" page under "APIs & Services" in Google Cloud Console.
-
Click on "Create credentials" and select "OAuth client ID".
-
Choose "Web application" as the application type.
-
Add the following configurations:
- Authorized JavaScript origins:
https://auth.expo.io - Authorized redirect URIs:
https://auth.expo.io/@your-username/your-app-slugyour-usernameandyour-app-slugwith your actual Expo username and app slug.
- Authorized JavaScript origins:
-
Click "Create" to generate your web client ID.
-
Copy the client ID - you'll need this for your app's Google Sign-In configuration.
Make sure to:
- Use your correct Expo username and app slug in the redirect URI
- Include both the JavaScript origin and redirect URI exactly as shown
- Keep the
@symbol in the redirect URI
Conclusion
You have successfully set up a project in Google Console and generated the web client ID for Google authentication. You can now use this client ID in your Expo application's Google Sign-In configuration.
Return to the quickstart guide and use your web client ID in the Google Sign-In configuration:
const [request, response, promptAsync] = Google.useAuthRequest({
webClientId: 'YOUR_WEB_CLIENT_ID', // Add it here
// ... other configuration
});