Google OAuth
Google Console Setup for iOS Client ID
This guide will walk you through the steps to set up a project in Google Console, create an OAuth consent screen, and generate an iOS client ID for Google authentication.
Creating a Project in Google Console
- Go to Google Cloud Console and sign in with your Google account.
- Click on the project selector dropdown at the top of the page.
- Click on "New Project".
- Enter a name for your project and click "Create".
- Once the project is created, select it from the project selector dropdown.

Creating an OAuth Consent Screen
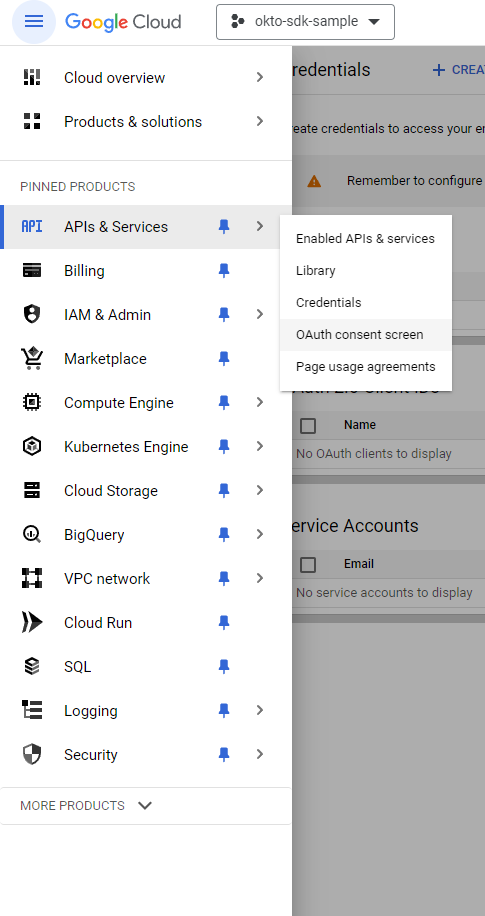
- In Google Cloud Console, navigate to the "APIs & Services" > "OAuth consent screen" page from the left sidebar.
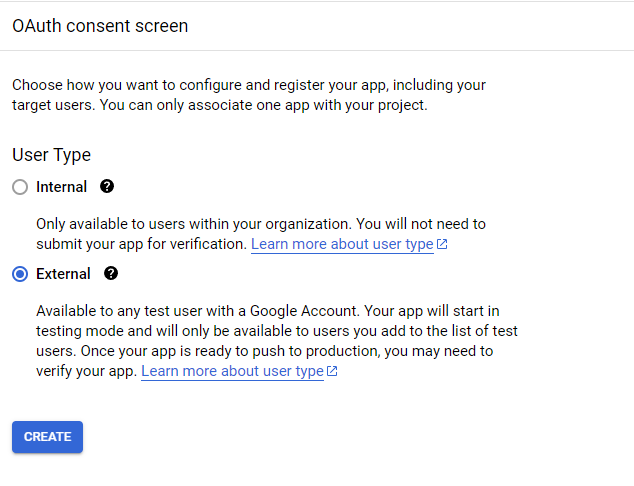
- Click on "Create" to start setting up your consent screen.
- Choose the user type for your application (Internal or External) and click "Create".
- Fill out the required fields on the consent screen configuration form:
- Application name: Enter the name of your application.
- User support email: Enter an email address where users can contact you for support.
- Developer contact information: Provide contact information for the developer of the application.
- Click "Save and Continue".


Getting Your App's Bundle ID
Your bundle ID can be found in your app.json under the ios.bundleIdentifier field. If not set, it defaults to com.your.app.
Info:Setting Bundle ID
ShowIn your app.json, ensure you have set the iOS bundle identifier:
{
"expo": {
"ios": {
"bundleIdentifier": "com.yourcompany.yourapp"
}
}
}Creating an iOS Client ID
- In Google Cloud Console, navigate to the "Credentials" page under "APIs & Services".
- Click on "Create credentials" and select "OAuth client ID".
- Choose "iOS" as the application type.
- In the "Bundle ID" field, enter your app's bundle identifier from your
app.json. - Click "Create" to generate your iOS client ID.
- Copy the client ID - you'll need this for your app's Google Sign-In configuration.
Conclusion
You have successfully set up a project in Google Console and generated the iOS client ID for Google authentication. You can now use this client ID in your Expo application's Google Sign-In configuration.
Tip:Next Steps
ShowReturn to the quickstart guide and use your iOS client ID in the Google Sign-In configuration:
const [request, response, promptAsync] = Google.useAuthRequest({
iosClientId: 'YOUR_IOS_CLIENT_ID', // Add it here
// ... other configuration
});